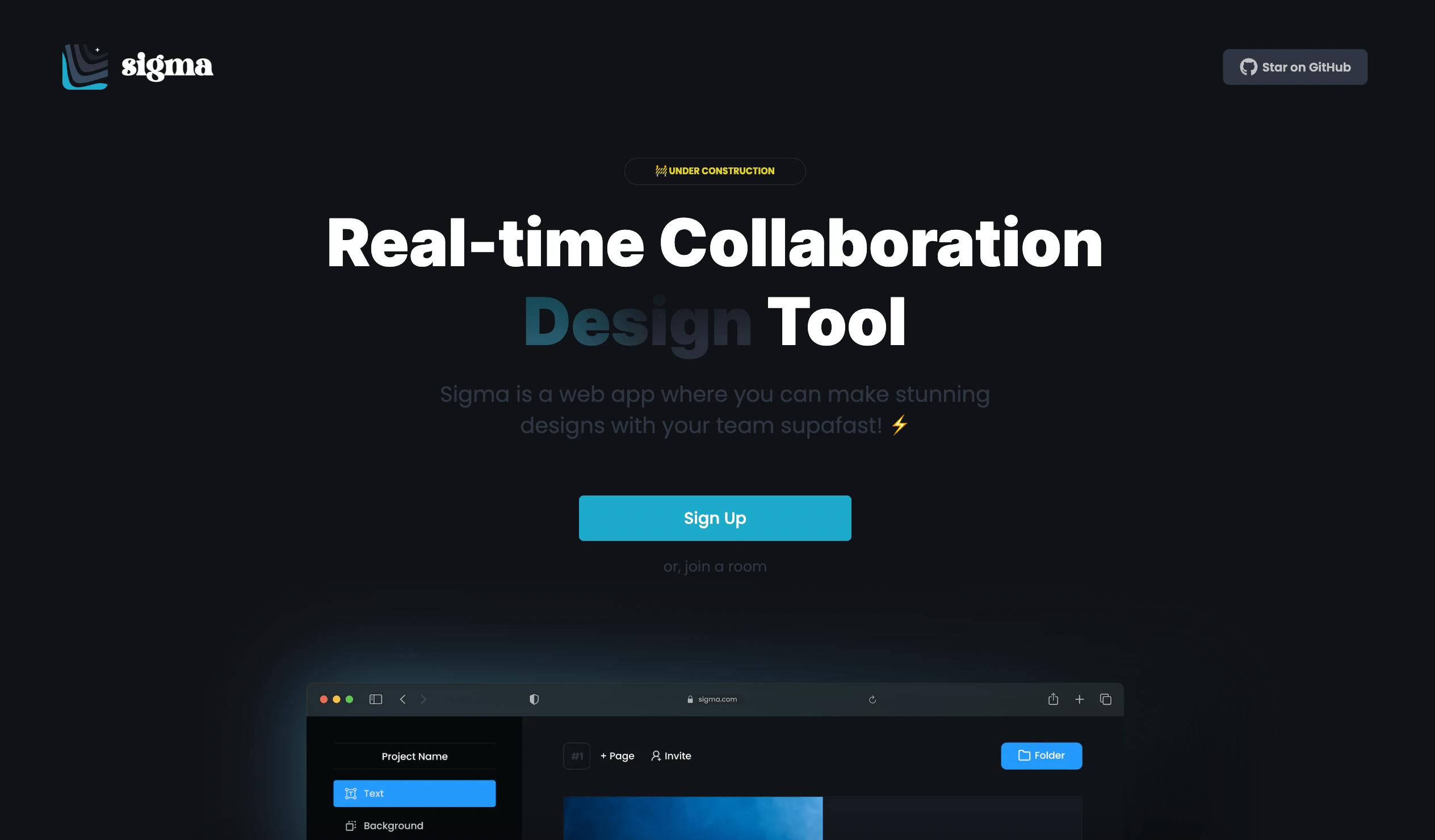
Sigma: Real-time collaboration Design tool
A full-stack web app made to make design simple and fun. Start designing now ⚡️
✨ Introduction
Sigma is an open-source real-time collaboration design, with batteries loaded. Impressed? I hope so. To expand further, this tool allows you and your team (or friends 🙌) to design anything you want simultaneously. Now about the batteries → We all know that design tools can get complicated with so many integrations, something related to vectors ( what does that even mean?? ) and etc, etc. We are here to remove all the frustrations of a simple designer (like me) by giving simple tools and the most popular integrations that your design requires. Now you don’t have to look up various different integrations, our application gives you wings.
I have also shared some tips below to get you started if you want to develop intermediate projects.

💡 Inspiration
Figma was bought by Adobe ( 1 minute of silence for that ). So before any positive (or negative) changes start happening to Figma, I thought of building a Figma alternative. And while building the application, I came to a realisation that some people may like an application that has just the essential features and integrations to build their designs.
⚡️ Features
the good stuff
🔄 Synchronous CRUD
The whole tool was made keeping collaboration in mind. Each and every feature that is mentioned below will be in sync with all the users of a project. And each element can be added, updated and deleted. This was made possible by using Firebase Real-time Database.

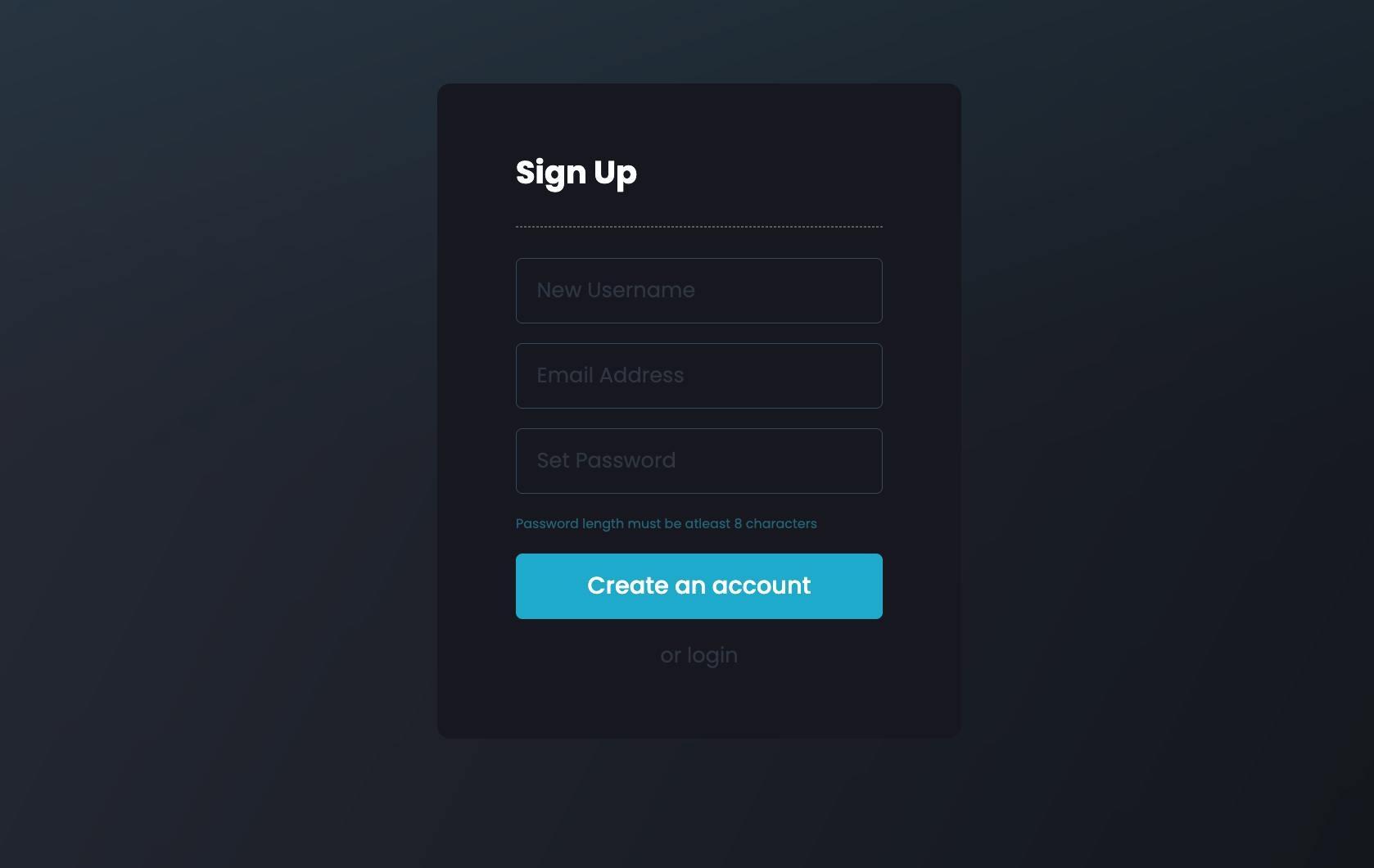
🔒 Authentication
Users can create their own rooms by logging in using their email addresses. They will receive a verification code to verify their email address, and after entering the code, they will be redirected to the files page, which contains all their projects.

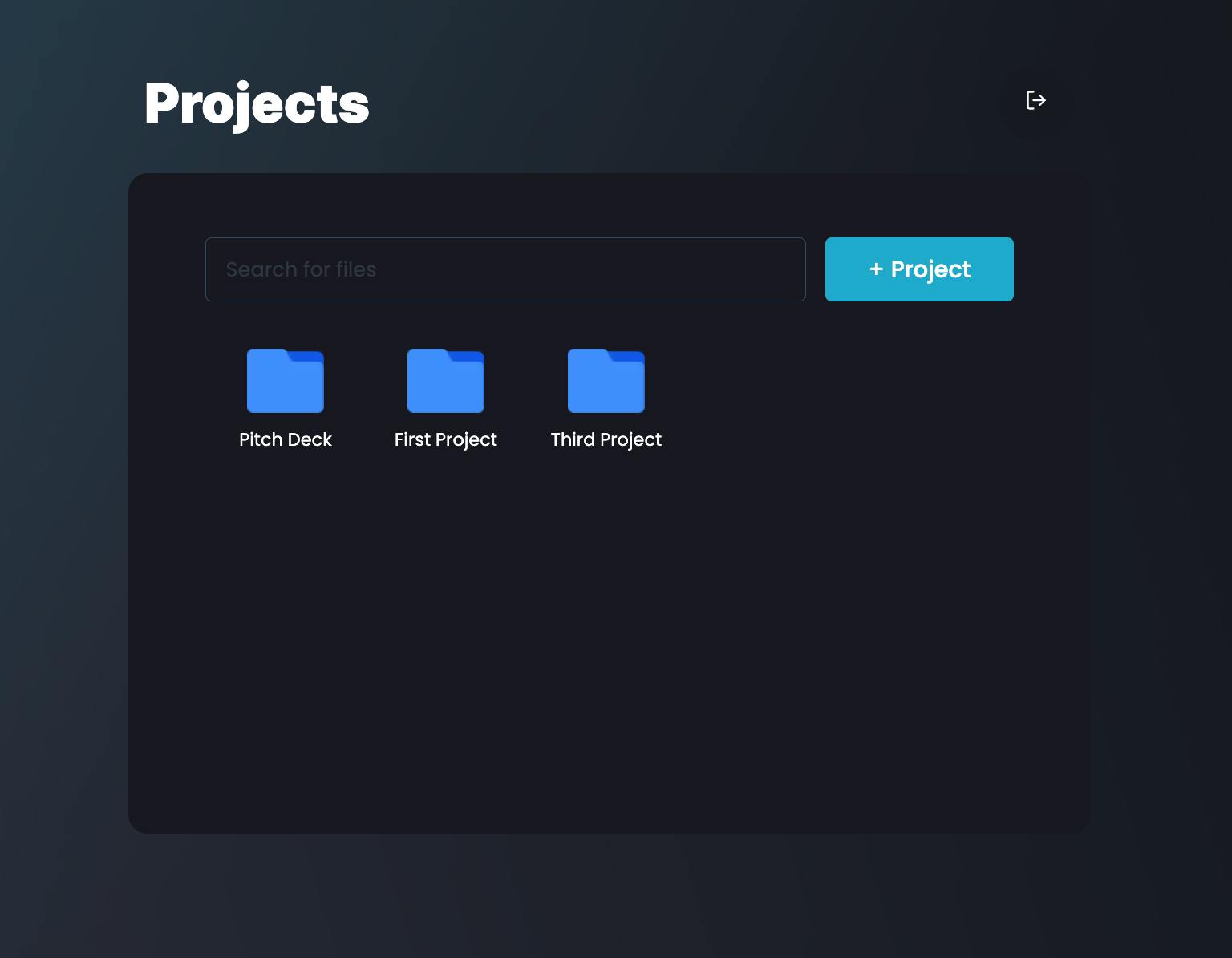
📂 Files
This page stores all the projects that the user has created. The user will be able to create new projects from this page. The files are displayed with their respective names set by the user.

🔎 Search
A user can have a lot of projects, so we wanted to make it easier for them to find their files. Through the use of a simple search bar, users can easily look up their files.
🚪 Room
Adding to the above feature, users can create a room with a unique id generated by the nanoid package. They can send that code to other collaborators and add them to their design projects. The collaborators can join the room using the code provided by the creator of the room. This allows multiple users to design simultaneously.

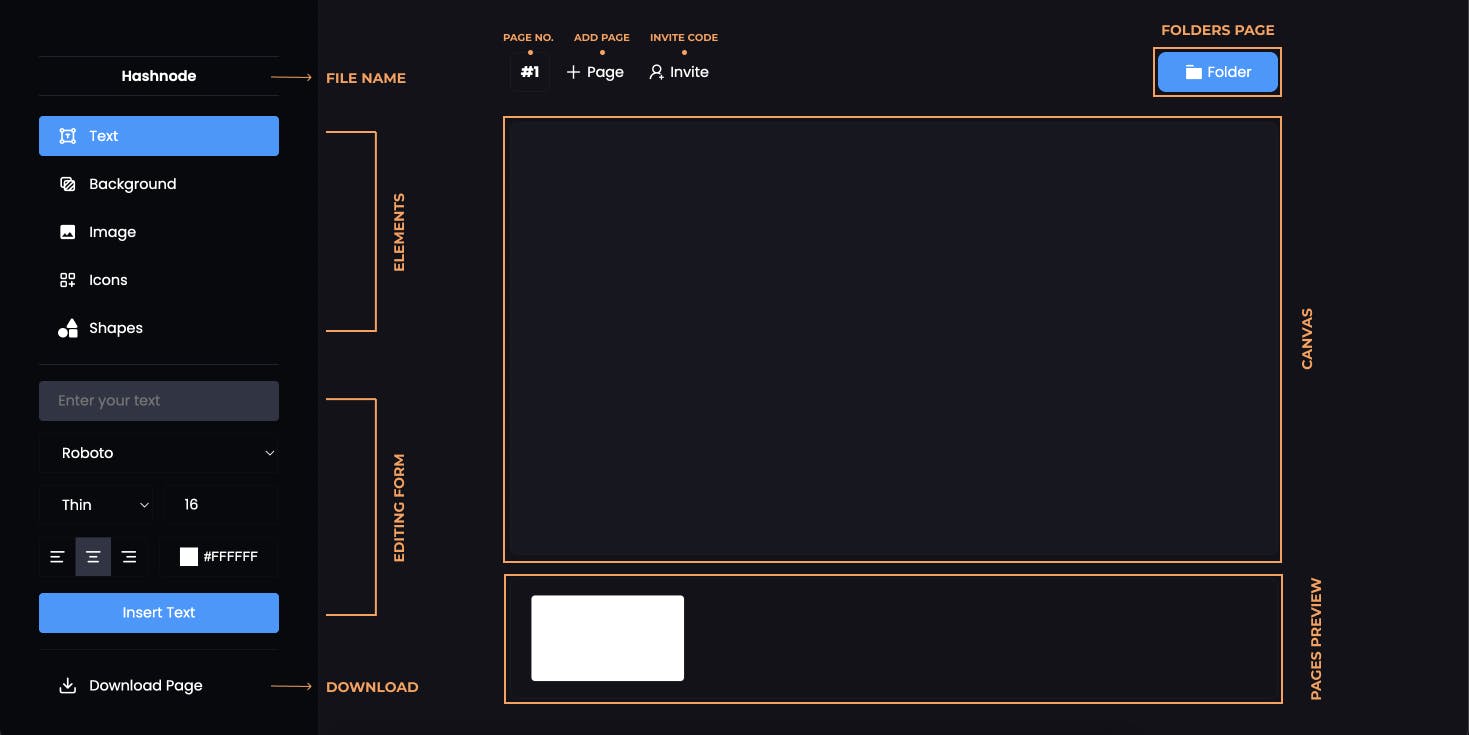
🖱️ Drag-Drop & Resize
You can’t make a design tool without adding drag & drop functionality to it. Using the combination of the use-gesture library and react spring, I made a highly responsive and smooth drag-n-drop feature where you can also resize the element by dragging the edge of the element. You will see the use of this feature with the Elements below. And you can click the delete key to delete an element after selecting it.
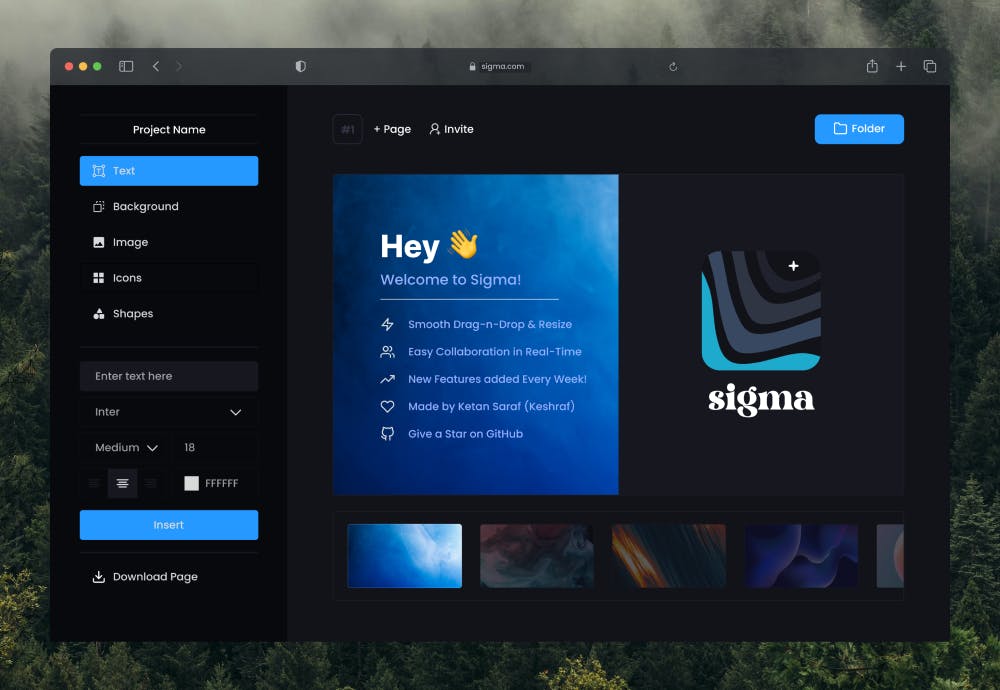
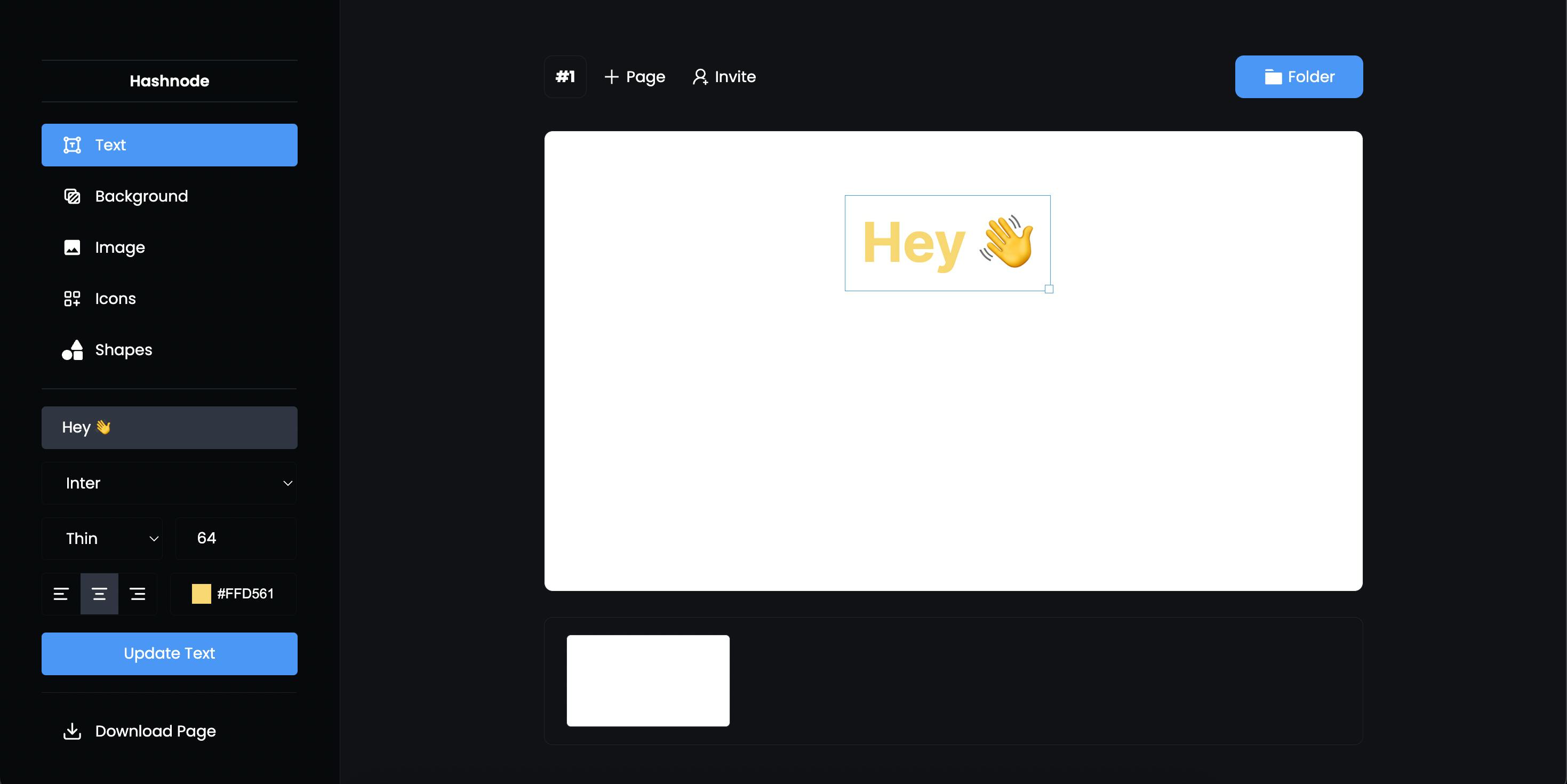
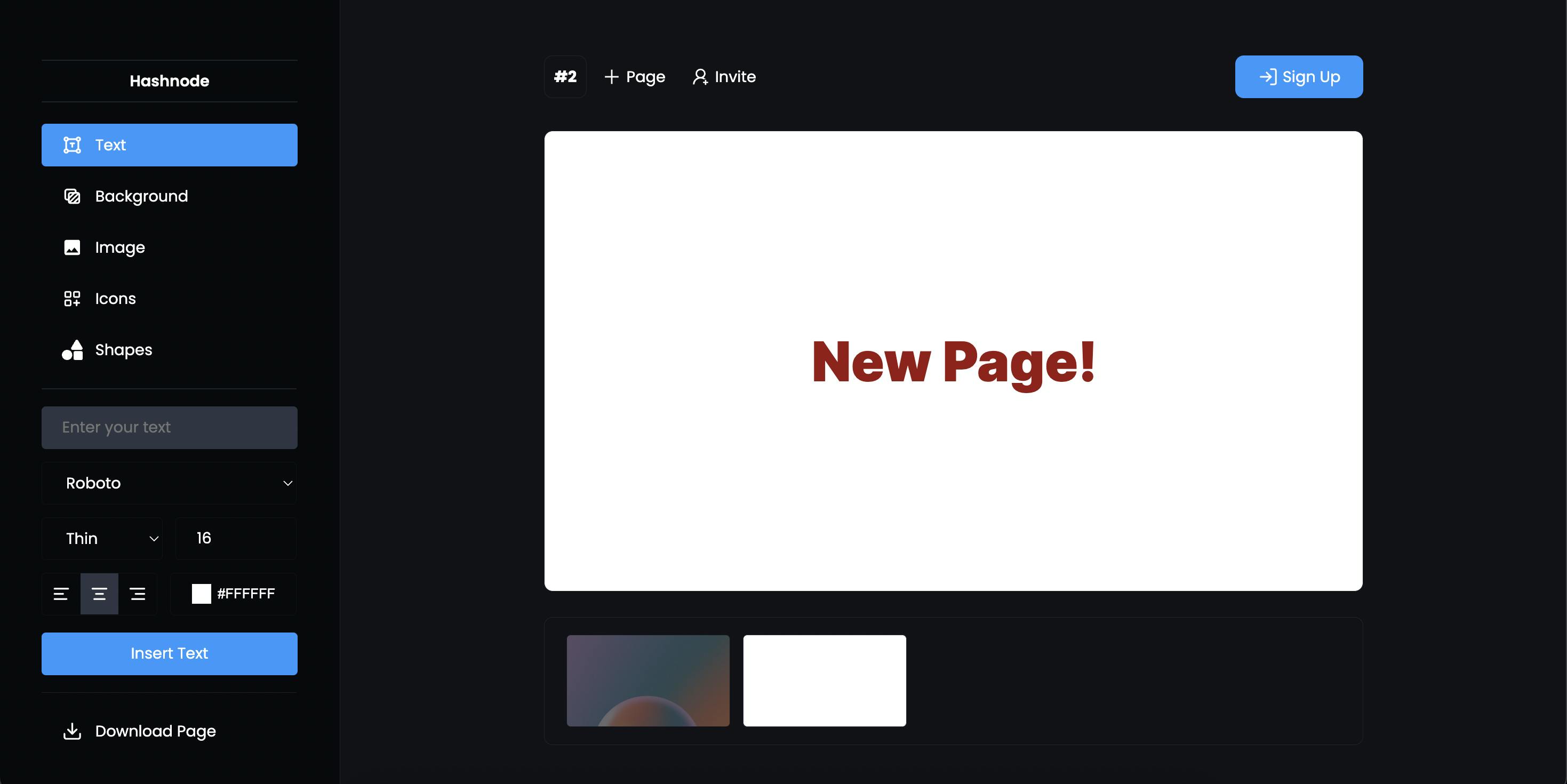
💬 Text Element
You can add a text element to your design page by choosing from the provided fonts. I have added the most popular Google fonts with all of their available weights. You can also set your text's alignment and colour.

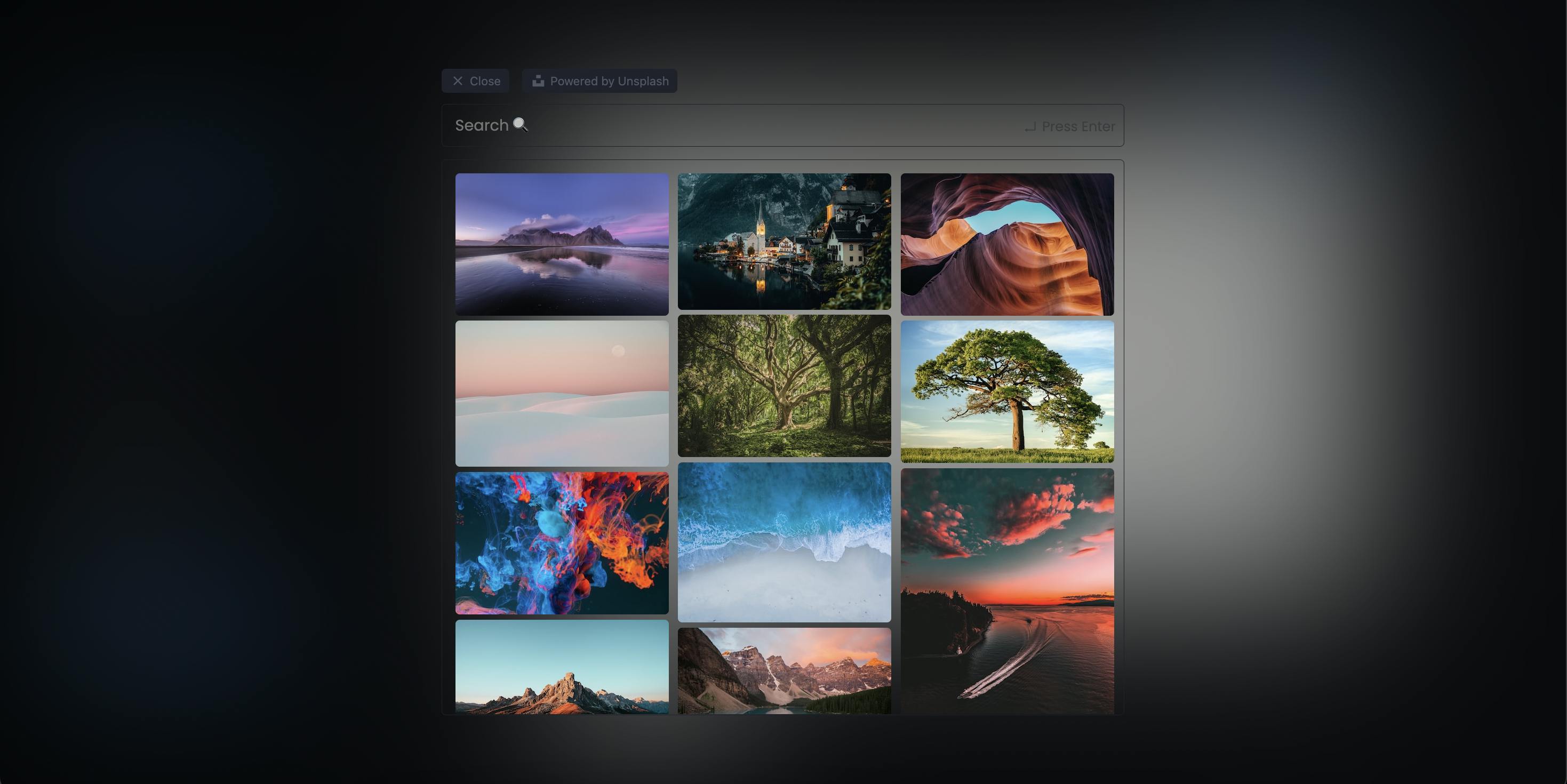
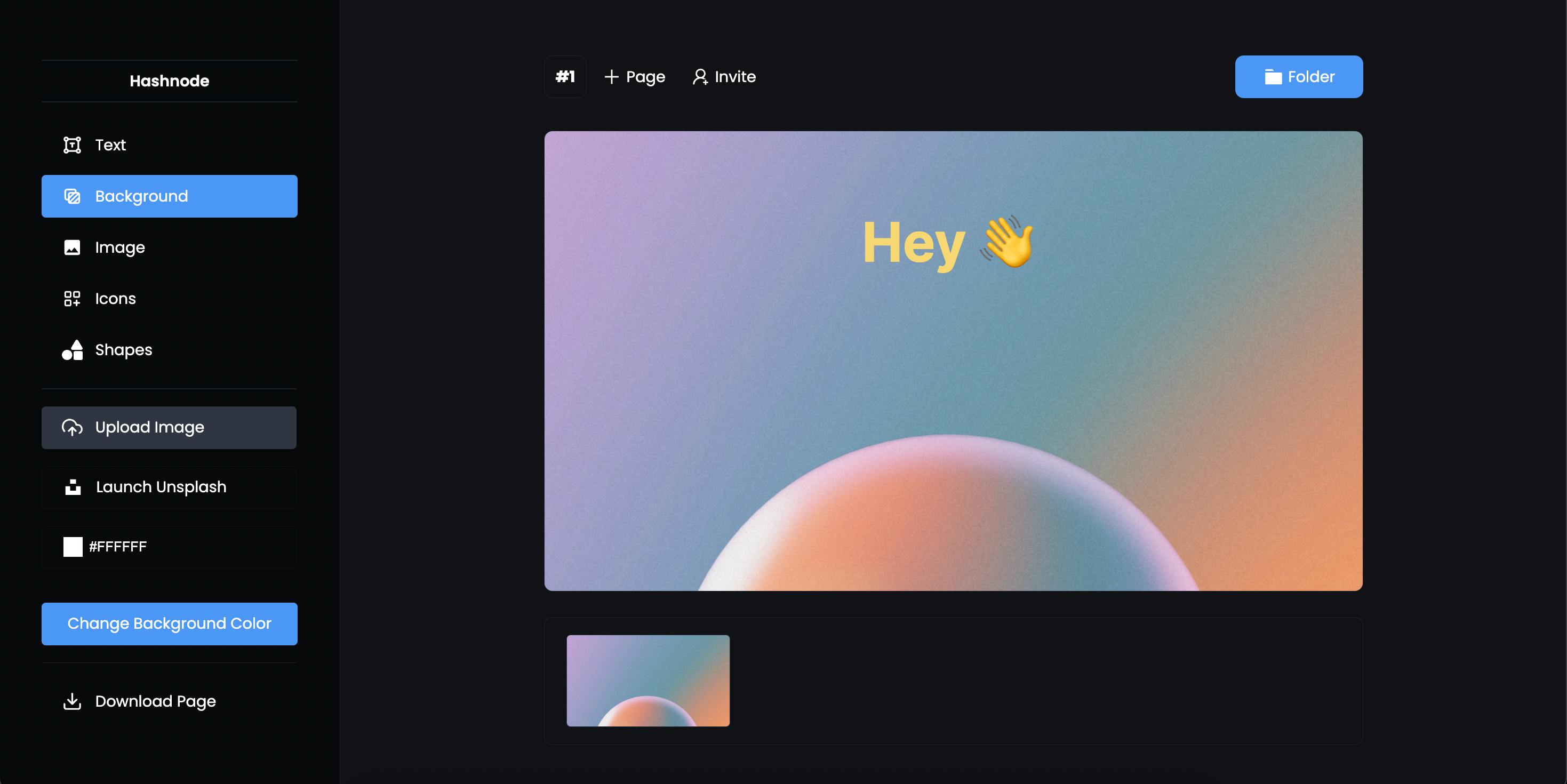
🌄 Background
You have three options to choose from. You can set the background of your design page using the images provided by the Unsplash in-built integration. You can set a custom background by uploading files from your device using Firebase Storage. And the very basic, set a background colour.


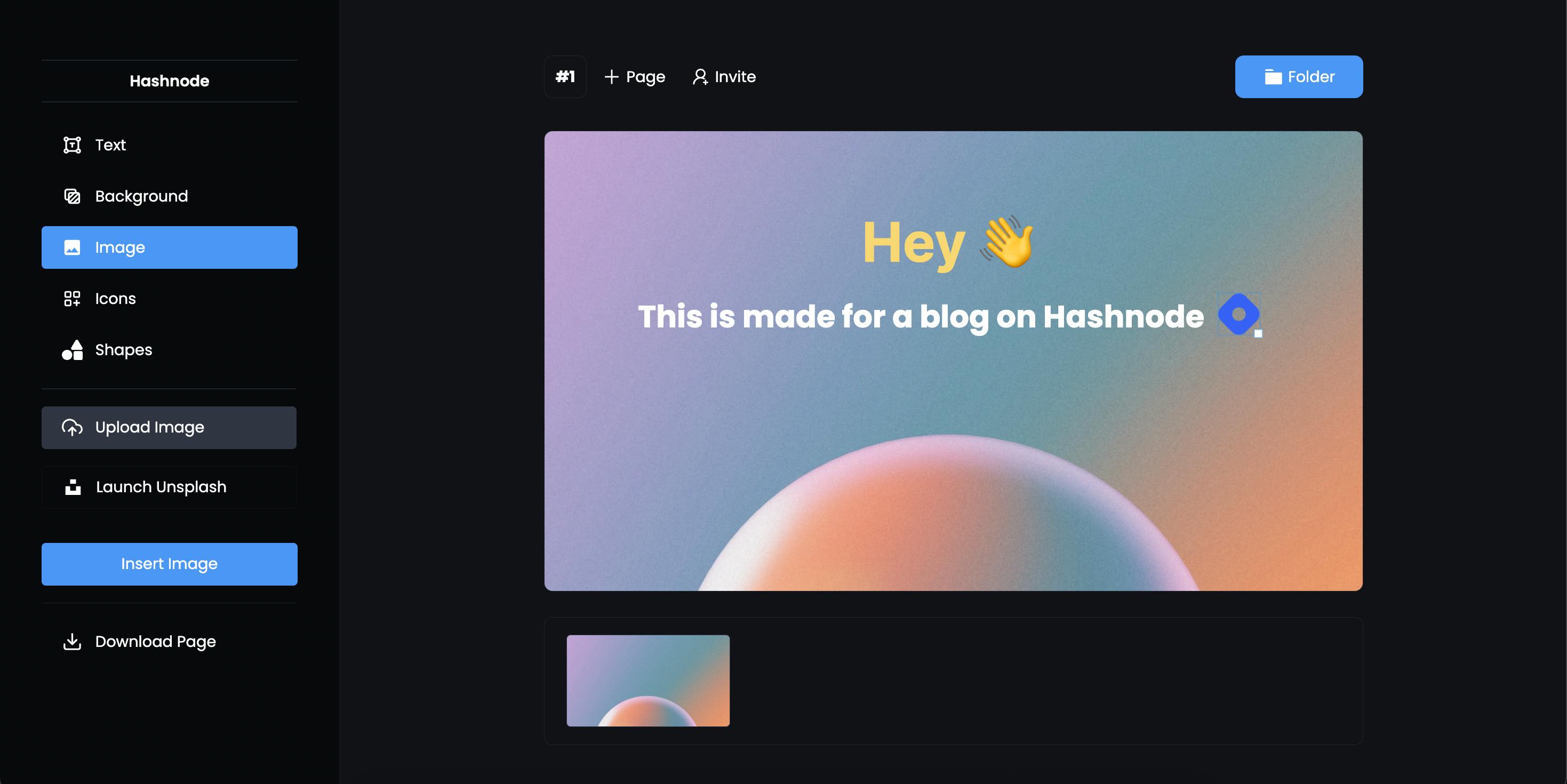
📸 Images
You can either use images from Unsplash or from your own device.

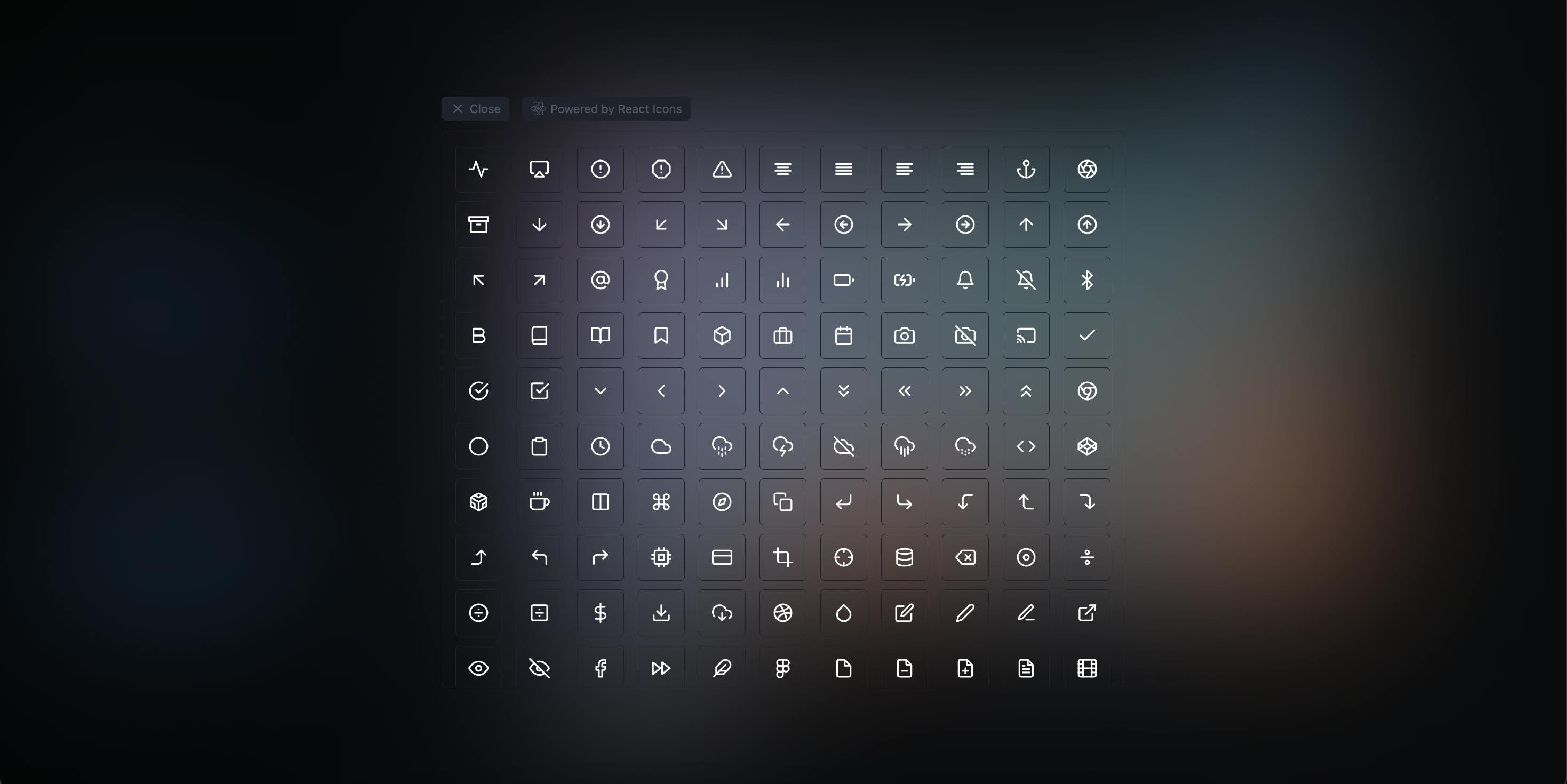
🪶 Icons
You can add icons to your designs easily using the icons fetched from the Feather Icons collection using React Icons. These icons can also be manipulated easily.

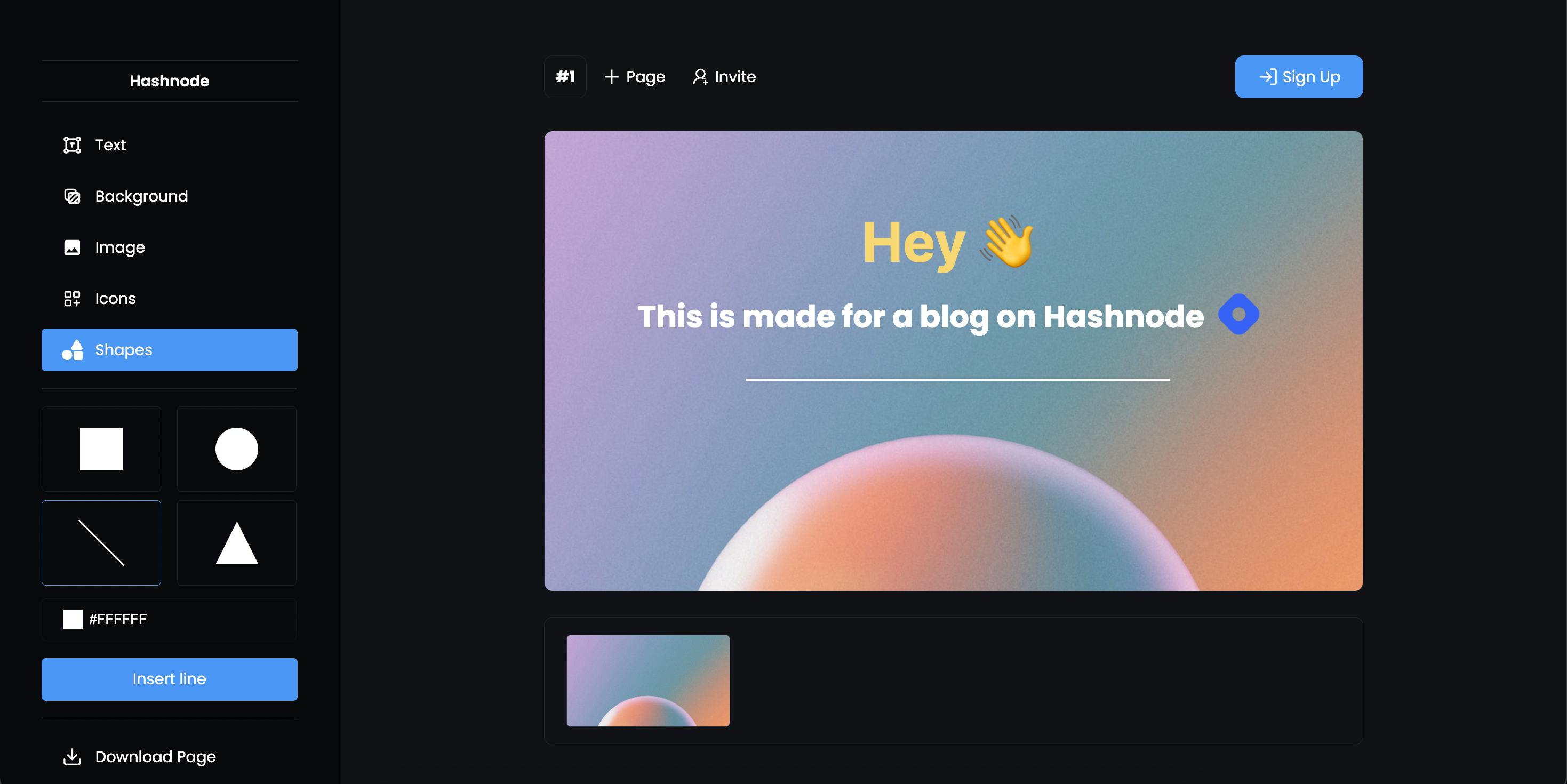
📐 Shapes
You can add shapes like:
- Square
- Circle
- Triangle
- Line
to your design as well.

📄 Pages
You can have multiple pages in your design project. All these pages will be synced and accessible to all the users of your project.

⬇️ Download
Well, now that you have made your first design, it would be really inconvenient to have you screenshot your design, right? You can click on the download button to download the current page to your device in the image format. This feature was made possible using the html2canvas package.

🛠️ Tech Stack
- NextJS → Frontend ( React Framework )
- Redux Toolkit → Global State Management
- Firebase Real-time Database → Syncing Data in Real-time
- Firebase Storage → Storing Images
- AWS Amplify → Authentication
- Vercel → Deployment
- use-gesture & React Spring → Drag & Drop & Resize
- React Icons → icons.. (duh)
- React Hot Toast → For notifications and user feedback
- Unsplash → To access the Unsplash database
- Nanoid → To generate unique identifiers
- html2canvas → Takes a screenshot of the canvas and allows users to download that screenshot
🚀 Try it!
On the home page, click on sign up and then select login, then enter the credentials below:
- Username: SigmaIsCool
- Password: SigmaRocks
*you will not get a bug bounty if you find bugs, so don’t look for them (please)
☁️ AWS Amplify (Why & How?)
Working with AWS Amplify has been an awesome experience. Although it seemed quite difficult at first, I was able to get going by watching some tutorials. Huge shout to Ali Spittel Youtube Channel for so many informative tutorials.
I used AWS Amplify to add authentication to my application, and it was a smooth process with the combination of the Amplify Studio and its step-by-step guide. The thing that I liked about the docs was that it was very detailed and had code samples for each user event.
And I also liked how Amplify has set up an entire user flow for us to add to our application easily. From Sign Up → Verification → Login.
Thank you for the great Hackathon! 🙌
🎥 Watch Now
😰 Challenges Faced
Drag & Drop & Resize
I started my project by working on this feature. I tried implementing this feature using Javascript events but, unfortunately, was not able to make it into a smooth feature that users want. Had to scrap that code and many hours of work, and start completely fresh. This was an important lesson for me, as I had to learn to let go of it and move to alternative methods.
Real-time Synchronisation
Both Redux and Firebase need to be in sync so that errors don’t come up. For example, if a user is adding an element to the canvas, then there must be a function in some other user’s application that is listening to these changes and adding that element to their canvas as well. Unfortunately, this also means that the user who added the element also has the same function. So to prevent duplicating of elements and multiple updates of a single element, I had to add many checks to the application that prevents duplication.
Learning
You can’t start building an intermediate without learning a lot of things along the way. I learned a lot of things while building this application → in-depth knowledge of javascript events (like event bubbling), advanced react hooks, features of the next router, environmental variables with Nextjs, cors, solving package managers conflict, new git commands, and more. Hence, always be open to learning.
🚨 Note
- Always be open to learning
- make a list of features you want to implement and update it as you go
- be ready for bugs
- there is no shame in googling
- if stuck, look for alternate methods or come back to it later
- make a habit of going through docs
- keep your code clean otherwise, it will get more difficult to debug or make changes in the future
- and finally, all the best 👍
🔗 Important Links
🙏 Conclusion
Thank you for reading it till the end, I really appreciate it. I would be grateful for any feedback, so feel free to reach out to me or leave a comment below. It has been an amazing journey, and I really enjoyed it!
Give a ⭐️ on GitHub if you liked the project, and if you want to contribute to it, then let me know in the comments below, and I will make it valid for Hacktoberfest.